Slideshows
Kurzanleitung Slideshow wie auf Startseite der JLU
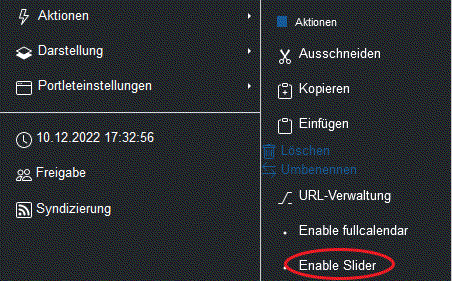
1. Klicken Sie unter "Aktionen" auf "enable Slider"
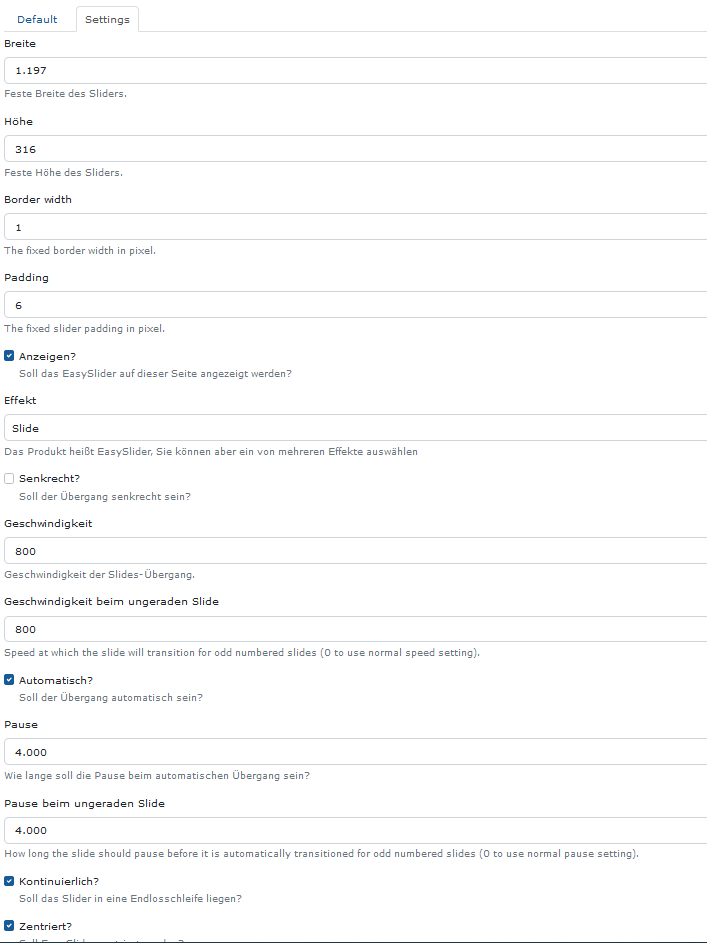
2. Stellen Sie die Slideshow individuell im Formular oder über den Reiter "Slider Settings" ein
Kurzanleitung Slideshow mittels Ordner
- Ordner anlegen
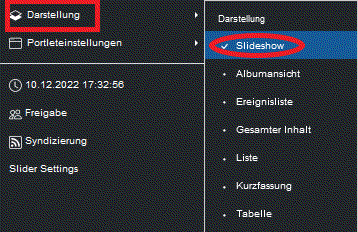
- Den Ordner unter "Darstellung" als "Slideshow" einrichten
Kurzanleitung Slideshow mittels Content Panel
- Ordner anlegen und unter Darstellung "Slideshow" auswählen
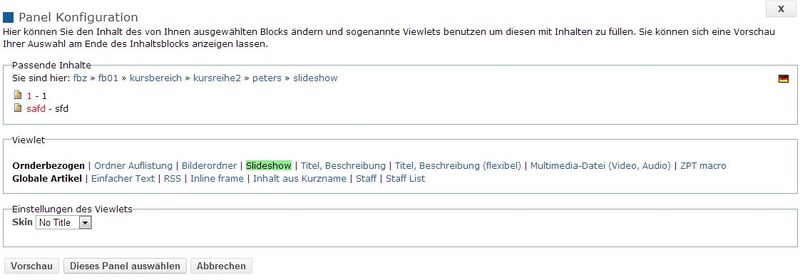
- Im Content Panel diesen Ordner mit der Option "Slideshow" einbinden
Slideshows anlegen - ausführliche Anleitung:
Slideshow wie auf Startseite der JLU:
1. Klicken Sie unter "Aktionen" auf "Enable Slider" (Sie benötigen hierzu Administratorrechte)

Über den Reiter "Slider Settings" stellen Sie die Slideshow entsprechend Ihren Wünschen ein:

Nachfolgend können Sie ein neues Slide hinzufügen. Im ersten Feld lassen Sie ein Bild anzeigen, im zweiten Feld können Sie noch Text angeben, der auf dem Bild eingeblendet werden soll (z.B. die Quellenangabe). Dieser Text kann auch verlinkt werden. Wählen Sie bei gekauften Bildern am besten nicht die Option "only show on hover" für die Quellenangabe, denn dann würde die Quellenangabe nur bei Mouse-Over erscheinen, was rechtlich problematisch ist.
Slideshow mittels Ordner:
Legen Sie zunächst einen Ordner an. Stellen Sie dann unter "Darstellung" des Ordners "Slideshow" ein:

Diese Slideshow wechselt automatisch zwischen den Bildern bzw. Objekten. Grundsätzlich müssen Sie keine Bilder in den Ordner laden: ein Ordner stellt mit der Slideshow-Ansicht alle seine Inhalte automatisch wechselnd dar.
Slideshow mittels Content Panel:
Legen Sie zunächst einen Ordner an. Geben Sie diesem Ordner unter "Darstellung" die Slideshow-Ansicht. In einem Content Panel können Sie sodann diesen Ordner mit der Option "Slideshow" einbinden: